前置き
はてなブログは(())で囲むことで脚注*1をつけることができます。
この脚注、ブラウザ標準のツールチップで読めるんですけども、出てくるのが遅いし、小さくて読みにくいし、見た目が可愛くないですよね。
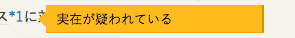
というわけで無理矢理ツールチップを追加するCSSを作りました。導入すると以下みたいなツールチップが出るようになります。

解説
最初の例はわかりやすいようにstylusで書かれているので、もしも自分もブログで使いたいという奇特な方がいたら、一番最後にコピペ用CSS版を貼っておくので自己責任でそいつを導入してください。
ユーザ定義なCSSの追加はデザインカスタマイズの画面から行えます。
a[name^="fn-"] position: relative &:hover:before z-index: 99999 position: absolute content: "" display: inline-block left: 35px top: 2px width: 20px height: 15px transform: rotate(-45deg) background-color: #FFBA1C &:hover:after z-index: 99999 position: absolute display: inline-block left: 42px background-color: #FFBA1C border-bottom: 2px solid darken(@background-color, 15%) border-right: 3px solid darken(@background-color, 25%) font-size: 90% color: more-black content: attr(title) text-overflow: ellipsis white-space: nowrap overflow: hidden text-indent: 6px width: 230px height: 20px line-height: @height + 2px padding: 5px
はい。
どうやらname="fn-hogehoge"という名前がついているanchor要素がアンカーリンクとなるようなので、a[name^="fn-"]という前方一致のセレクタで一気に指定します。fnはfootnoteの略でしょうか。
属性セレクタなどを利用した高度なCSSセレクタの指定方法については以下の記事が大変参考になりますよ。
CSS3のセレクタ全42種 まとめておさらい使い方リファレンス – WP-E(仮)Web Professional Education
title属性の中にツールチップの全文が入っているので、content: attr(title)という指定で全てもってきます。あとは疑似要素をhoverさせているだけです。ね、簡単でしょ?
マウスオーバーすれば即座に出てくるのでノンストレスだとおもいます。
あとは各自、好きな色やアニメーションを指定したりすればさらに良い感じになるとおもいます。
なお弊作であるテーマのCinnamonには独断と偏見でこのスタイルシートが勝手に入っています。横暴ですね。
Cinnamon - テーマ ストア - はてなブログ
注意事項
注意事項として、このスタイルははてな側の都合でいきなり使えなくなる可能性がなきにしもあらずであること、またtitle属性が残っているのでマウスオーバーして3秒くらい立つとオリジナルのツールチップが出てきてなんかダサいこと、CSS3を使いまくっているので旧IEみたいなクソブラウザでは表示されないこと、などが挙げられます。
後者に関しては、気になる場合は適当なJavaScriptを書いてtitle属性を置き換えたりとかするといいんじゃないでしょうか。他にもCSSの限界みたいなものがあったりするわけなんですが、まぁそこはご愛嬌ってことで。
ちなみに、今回のCSSテクニックではてなブログ限定となっているのはセレクタとattrでtitle属性を取ってきている部分くらいです。その他、このホバーで出てくるツールチップやフキダシをCSSだけで作る方法自体は他の場所でも応用が効くものとなっていますよ。
コピペ用CSS
以下、コピペしたい人ようのCSSです。
a[name^="fn-"] { position:relative; } a[name^="fn-"]:hover:before { z-index:99999; position:absolute; content:""; display:inline-block; left:35px; top:2px; width:20px; height:15px; transform:rotate(-45deg); background-color:#ffba1c; } a[name^="fn-"]:hover:after { z-index:99999; position:absolute; display:inline-block; left:42px; background-color:#ffba1c; border-bottom:2px solid #f1a700; border-right:3px solid #d49400; font-size:90%; color:#171717; content:attr(title); text-overflow:ellipsis; white-space:nowrap; overflow:hidden; text-indent:6px; width:230px; height:20px; line-height:22px; padding:5px; }

HTML5&CSS3デザインブック (ステップバイステップ形式でマスターできる)
- 作者: エビスコム
- 出版社/メーカー: ソシム
- 発売日: 2014/10/28
- メディア: 単行本
- この商品を含むブログ (1件) を見る
*1:これ。本とかにもあるやつですね